こんにちは。さとうです。
今回はSTORK19の導入方法を解説します。
この記事では以下のことがわかります。
STORK19の購入はこちら
当ブログはSTORK19を使用しております
STORK19の購入方法

手順を教えてあげよう
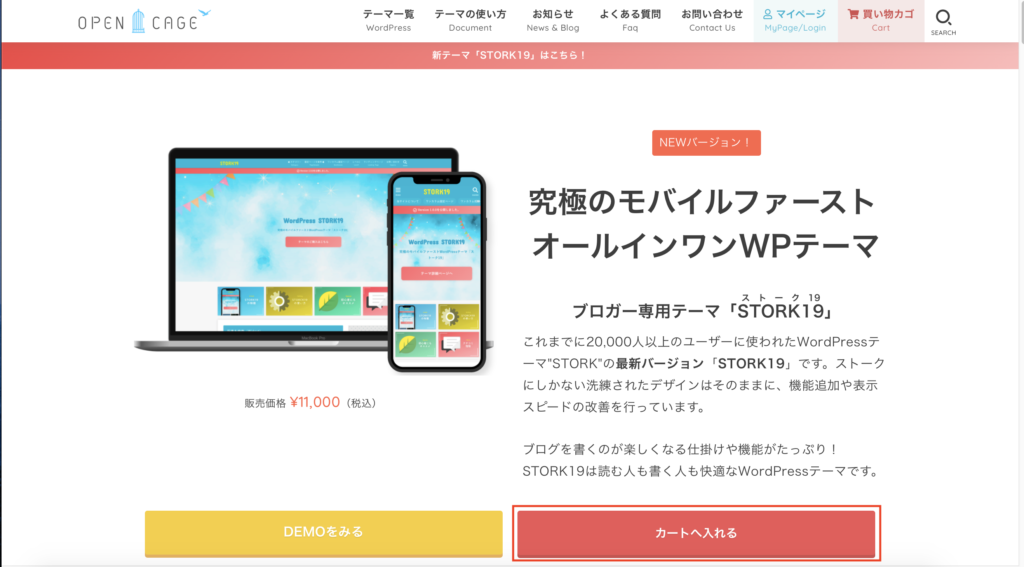
STORK19にアクセスし、カートへ入れるを選択します。

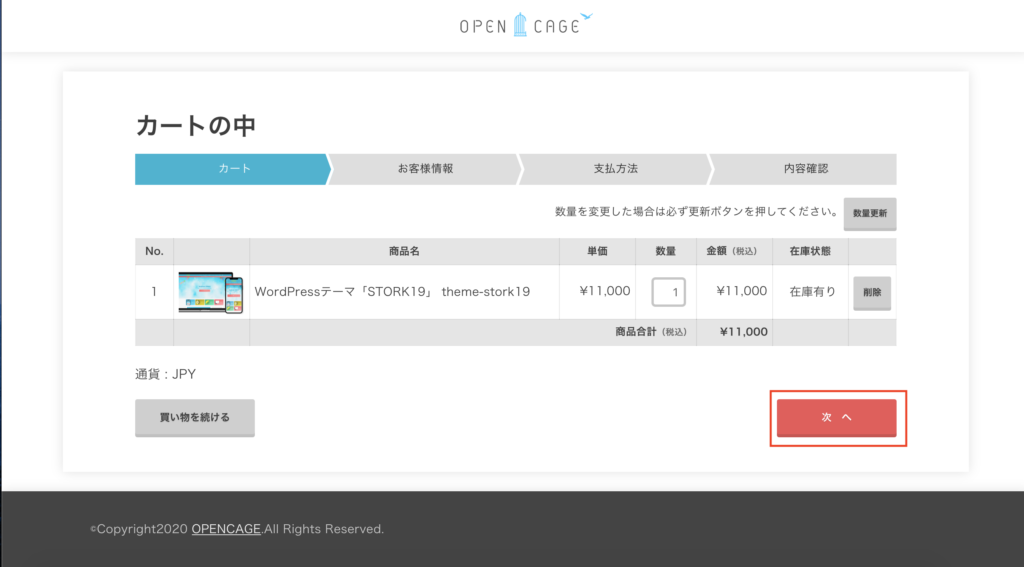
注文内容が良ければ、次へを押します。

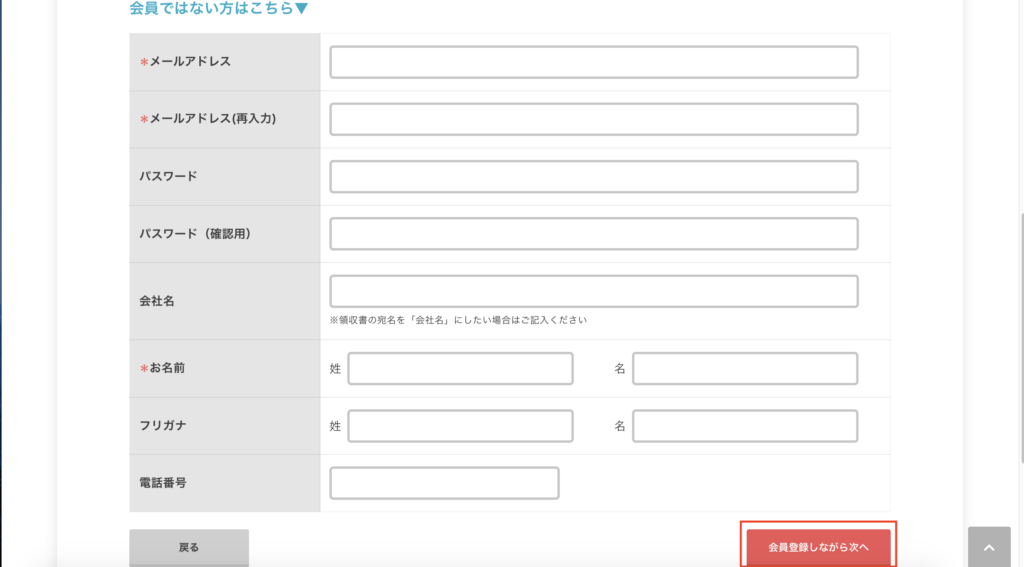
(おそらく会員ではないと思うので)会員でない方はこちらの方で情報を入力し、
会員登録しながら次へを押します。

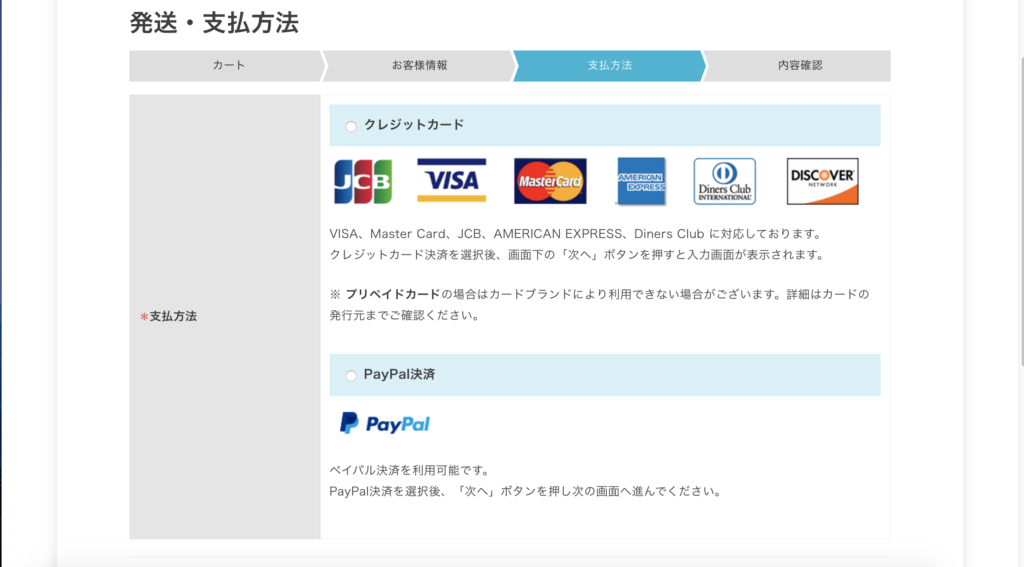
支払い方法を選択し、情報を入力等して次へを押します。


これで購入完了だよ

簡単!
STORK19のインストール方法(WordPressへの適用方法)

せっかく買ったんだからWordPressで使ってみたいな

その手順も教えましょう
まず、先ほど購入したSTORK19をダウンロードします。
購入するとOPENCAGEのマイページに行けるようになっているので
マイページに行きます。
そこにSTORK19のダウンロードボタンがあるのでクリックしてください。
Macの場合は拡張子を自らzip形式に変換する必要があります

ダウンロードできればWordPressの管理画面に行きます。
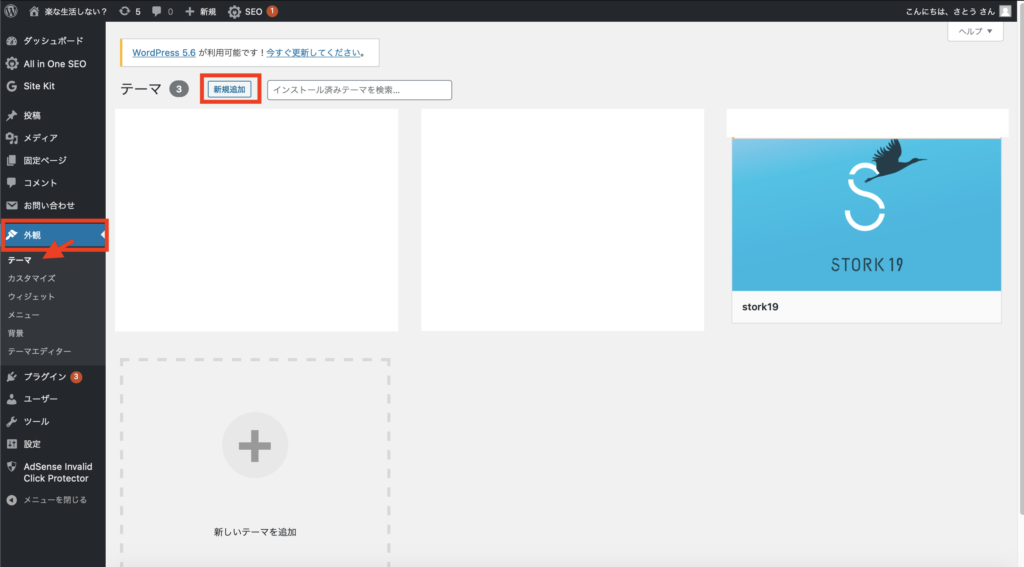
そこで外観→テーマと選び、新規追加を選択します。

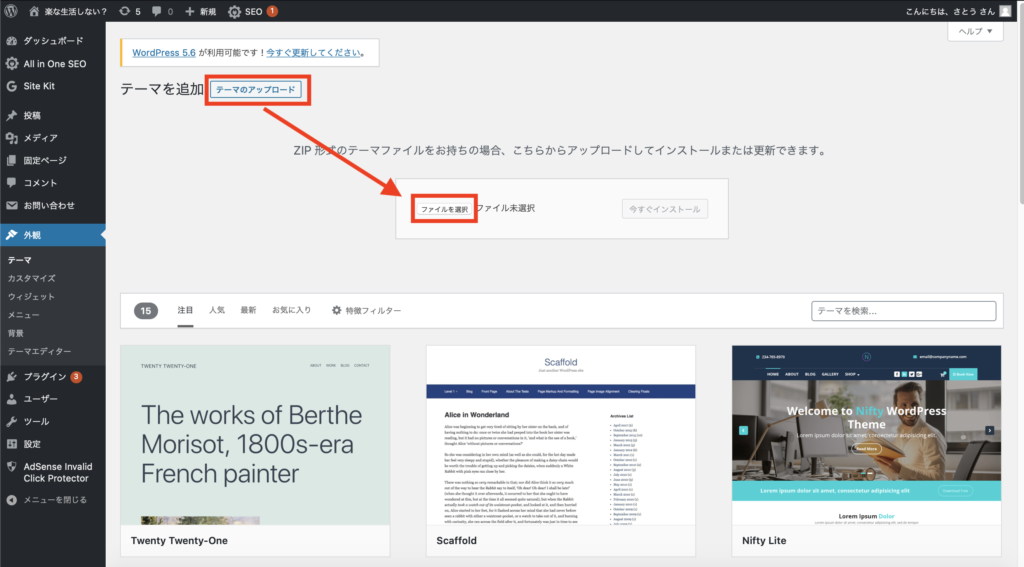
テーマのアップロードを押下後、ファイルを選択をクリックします。

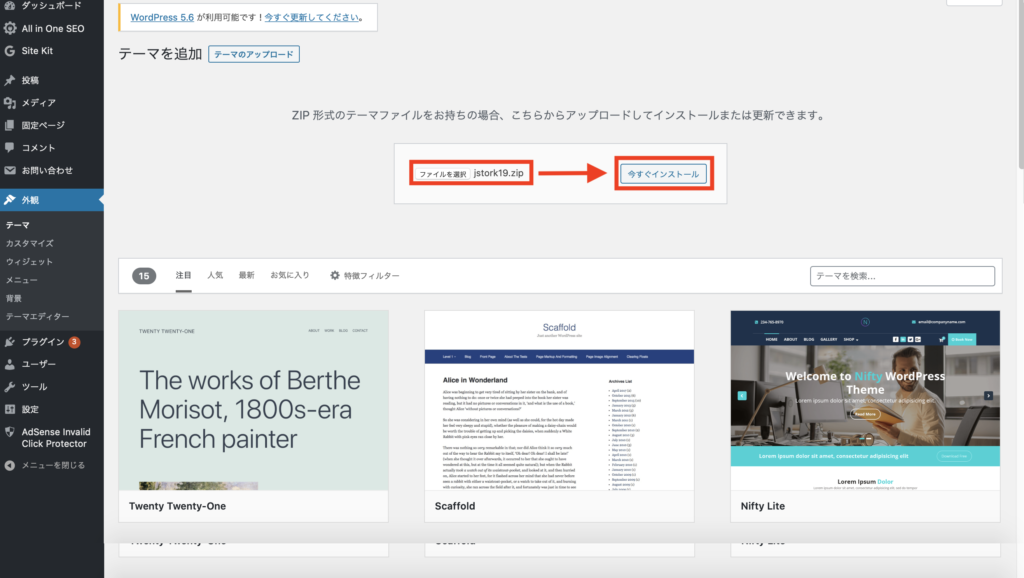
jstork19.zipが選択されていればOKです。
今すぐインストールをクリックします。


これでWordPressで使えるようになったよ

思ったよりずっと簡単!
手順としては以上となります。
このテーマを入れる前に何かテーマを使っていた人は
微調整等が必要かと思います。
まとめ
今回は
・STORK19の購入方法
・STORK19のインストール方法(WordPressへの適用方法)
について解説しました。
注意点は以下です。
・Macでダウンロードした場合には拡張子を自らzip形式に変換する必要がある
・他のテーマを使っていた人はデザインがずれていると思うので微調整が必要
また、途中でも出てきた関連記事を参考にしていただけると
STORK19をより使いこめるようになると思います。
参考にしていただければ幸いです。
STORK19の購入はこちら
当ブログもSTORK19を使用しております








STORK19に興味はあるけど導入の仕方がわからん